Xây dựng và phát triển website là một ưu tiên quan trọng của đại đa số các doanh nghiệp hiện nay. Tuy nhiên làm thế nào để tối ưu hóa quá trình vận hành của nó lại là một câu hỏi lớn của rất nhiều người. Với việc sử dụng thuật toán cao cấp, Webhook – một công cụ vô cùng hữu ích giúp cho việc kết nối, thông báo các hoạt động trên website trở nên nhanh chóng, đúng thời điểm và tối ưu hóa được thời gian phản hồi sẽ là giải pháp tuyệt vời cho những trăn trở của bạn. Hãy cùng chúng tôi đi tìm hiểu webhook là gì? ngay sau đây nhé!
I. Webhook là gì?
Công cụ mà chúng tôi muốn giới thiệu cho bạn chính là Webhook, hay còn có tên gọi phổ biến khác là web callbacks hoặc HTTP push API. Đây là một tính năng cực kỳ hữu ích khi có thể giúp máy chủ cung cấp dữ liệu hoặc thông báo những sự kiện mới trên website tới phía máy khách hàng nhờ vào những cơ chế đặc biệt.
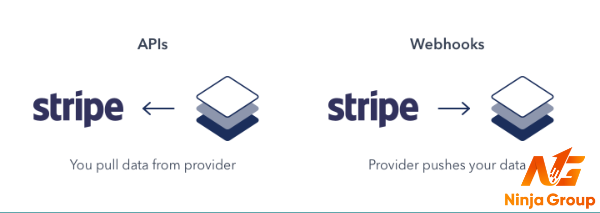
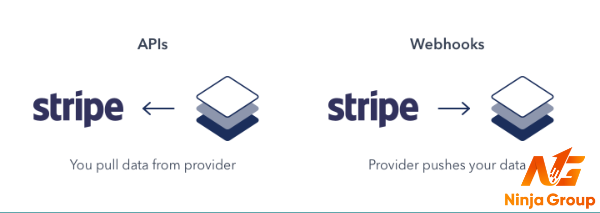
[caption id="attachment_2482" align="aligncenter" width="600"]

Webhook là gì?[/caption]
Khi có các hoạt động mới diễn ra trên web, webhook sẽ đảm nhận việc chuyển dữ liệu đến ứng dụng, giảm thời gian nhận dữ liệu. Vì vậy, Webhook mang lại hiệu quả cho cả nhà cung cấp và người dùng. Ngoài ra, webhook còn được gọi là API ngược. Để hiển thị một tập hợp các thông số API tương tự, bạn cần thiết kế một API cho webhook.
Webhooks gửi các yêu cầu HTTP (được gọi là POST) đến ứng dụng của bạn. Ứng dụng có thể được xử lý và phân tích. Tức là webhook sẽ thông báo cho bạn khi có sự kiện xảy ra. Điều này giúp ứng dụng của bạn chạy quy trình sau khi sự kiện đã xảy ra. Cuối cùng, ứng dụng gửi dữ liệu lên web và hiển thị cho người dùng.
II. Các khái niệm căn bản về Webhook
Webhook cho phép các ứng dụng gửi thông tin và nhận thông tin trực tiếp từ các sự kiện xảy ra trên hệ thống của ứng dụng khác, thay vì phải thường xuyên kiểm tra thông tin từng định kỳ. Điều này giúp tối ưu hóa việc truyền tải dữ liệu và giảm thiểu tải cho các hệ thống, đồng thời cũng giúp cho các ứng dụng có thể phản ứng kịp thời và chính xác với các sự kiện xảy ra trên mạng. Để sử dụng Webhook một cách hiệu quả nhất, bạn cần hiểu các khái niệm sau:
1. Consuming a Webhook
Trước tiên, bạn cần gửi URL đến nhà cung cấp webhook của mình. Điều này được thực hiện thông qua API hoặc bảng điều khiển phụ trợ, có nghĩa là bạn cần đặt ứng dụng của mình thành một URL có thể được truy cập từ web công cộng. Trong hầu hết các trường hợp, webhook sẽ đăng dữ liệu dưới dạng JSON hoặc XML. Tuy nhiên, dữ liệu có thể ở dạng biểu mẫu, vì vậy bạn cần quyết định có nên chọn nhà cung cấp dịch vụ thông báo định dạng hay không. Thông thường, các framework tự động thực hiện các việc này.

[caption id="attachment_2484" align="aligncenter" width="600"]

Consuming a Webhook[/caption]
2. Debugging a Webhook
Gỡ lỗi rất phức tạp vì webhook có cơ chế không đồng bộ. Do đó, bạn cần kích hoạt nó và chờ phản hồi. Tuy nhiên, để gỡ lỗi dễ dàng hơn, bạn cần thực hiện các bước chuẩn bị sau:
- Sử dụng công cụ Request Bin giúp cho việc thu thập dữ liệu của Webhook trở nên dễ dàng hơn
- Mô phỏng yêu cầu bằng CURL hoặc công cụ Postman.
- Check mã cod
- Sử dụng công cụ Runscope hoặc các công cụ tương tự để theo dõi toàn bộ quá trình hoạt động.
3. Securing a Webhook
Securing a Webhook là quá trình bảo mật để ngăn chặn những sự xâm nhập bất hợp pháp tới URL của bạn. Lý do là vì URL mà bạn cung cấp cho Webhook đều công khai, vì thế kẻ xấu có thể lần theo những thông tin public đó để gửi phản hồi giả cho bạn. Người dùng cần phải tăng độ bảo mật cho Webhook để ngăn chặn những rủi ro không đáng có đó.
Để bảo mật cho Webhook, cách thông thường hay được sử dụng nhất là thêm mã thông báo vào URL. Với phương án này, URL của bạn sẽ hoạt động như một nhận dạng duy nhất. Kẻ xấu sẽ không có cơ hội đánh cắp và nhân bản thông tin.
Cách làm trên sẵn ngăn chặn được phần lớn các cuộc tấn công. Nhưng nếu hacker lựa chọn phương án làm giả thông báo và phản hồi thì sao? Bạn có thể trạng bị thêm signature đi kèm với dữ liệu. Tất cả hoạt động trao đổi dữ liệu nên cần có signature đi kèm để xác định độ trung thực. Như vậy, kẻ xấu sẽ không có cơ hội làm giả các request.
III. Những lưu ý quan trọng khi bạn sử dụng Webhook
Mặc dù Webhook rất thuận tiện, tuy nhiên để hiểu và sử dụng nó cũng không hề đơn giản, đặc biệt là với những người không có trình độ cũng như kiến thức cao về lập trình web. Do vậy, bạn cần lưu ý những điểm sau để tránh mắc phải những lỗi không cần thiết trong quá trình sử dụng:
[caption id="attachment_2485" align="aligncenter" width="600"]

Những lưu ý quan trọng khi bạn sử dụng Webhook[/caption]
- Trước tiên, Webhook cung cấp dữ liệu đến ứng dụng của bạn và có thể không làm phiền bạn khi bạn yêu cầu. Tuy nhiên, nó cũng đồng nghĩa với việc dữ liệu có thể bị mất trong trường hợp ứng dụng bị lỗi. Ngoài ra, nếu ứng dụng đã xử lý yêu cầu nhưng không thành công, ứng dụng có thể chứa dữ liệu trùng lặp. Do đó, để chuẩn bị cho các lỗi ứng dụng, bạn cần biết chính xác cách nhà cung cấp webhook xử lý phản hồi.
- Thứ hai, Webhook có thể xử lý nhiều yêu cầu cùng một lúc vì vậy nếu nhà cung cấp cần thực hiện nhiều sự kiện, hoặc nếu nhiều yêu cầu liên tục được gửi đến khách hàng, có thể dẫn đến DDoSing (một dạng tấn công mạng, cản trở các dịch vụ, làm người dùng không kết nối được đến máy chủ hay tài nguyên mà họ muốn kết nối.)
Trên đây là những thông tin chi tiết về Webhook là gì? Hy vọng bài viết đã cung cấp những thông tin hữu ích giúp cho việc xây dựng và phát triển website của bạn trở nên thuận tiện và dễ dàng hơn. Chúc bạn thành công!
 Webhook là gì?[/caption]
Khi có các hoạt động mới diễn ra trên web, webhook sẽ đảm nhận việc chuyển dữ liệu đến ứng dụng, giảm thời gian nhận dữ liệu. Vì vậy, Webhook mang lại hiệu quả cho cả nhà cung cấp và người dùng. Ngoài ra, webhook còn được gọi là API ngược. Để hiển thị một tập hợp các thông số API tương tự, bạn cần thiết kế một API cho webhook.
Webhooks gửi các yêu cầu HTTP (được gọi là POST) đến ứng dụng của bạn. Ứng dụng có thể được xử lý và phân tích. Tức là webhook sẽ thông báo cho bạn khi có sự kiện xảy ra. Điều này giúp ứng dụng của bạn chạy quy trình sau khi sự kiện đã xảy ra. Cuối cùng, ứng dụng gửi dữ liệu lên web và hiển thị cho người dùng.
Webhook là gì?[/caption]
Khi có các hoạt động mới diễn ra trên web, webhook sẽ đảm nhận việc chuyển dữ liệu đến ứng dụng, giảm thời gian nhận dữ liệu. Vì vậy, Webhook mang lại hiệu quả cho cả nhà cung cấp và người dùng. Ngoài ra, webhook còn được gọi là API ngược. Để hiển thị một tập hợp các thông số API tương tự, bạn cần thiết kế một API cho webhook.
Webhooks gửi các yêu cầu HTTP (được gọi là POST) đến ứng dụng của bạn. Ứng dụng có thể được xử lý và phân tích. Tức là webhook sẽ thông báo cho bạn khi có sự kiện xảy ra. Điều này giúp ứng dụng của bạn chạy quy trình sau khi sự kiện đã xảy ra. Cuối cùng, ứng dụng gửi dữ liệu lên web và hiển thị cho người dùng.
 [caption id="attachment_2484" align="aligncenter" width="600"]
[caption id="attachment_2484" align="aligncenter" width="600"] Consuming a Webhook[/caption]
Consuming a Webhook[/caption]
 Những lưu ý quan trọng khi bạn sử dụng Webhook[/caption]
- Trước tiên, Webhook cung cấp dữ liệu đến ứng dụng của bạn và có thể không làm phiền bạn khi bạn yêu cầu. Tuy nhiên, nó cũng đồng nghĩa với việc dữ liệu có thể bị mất trong trường hợp ứng dụng bị lỗi. Ngoài ra, nếu ứng dụng đã xử lý yêu cầu nhưng không thành công, ứng dụng có thể chứa dữ liệu trùng lặp. Do đó, để chuẩn bị cho các lỗi ứng dụng, bạn cần biết chính xác cách nhà cung cấp webhook xử lý phản hồi.
- Thứ hai, Webhook có thể xử lý nhiều yêu cầu cùng một lúc vì vậy nếu nhà cung cấp cần thực hiện nhiều sự kiện, hoặc nếu nhiều yêu cầu liên tục được gửi đến khách hàng, có thể dẫn đến DDoSing (một dạng tấn công mạng, cản trở các dịch vụ, làm người dùng không kết nối được đến máy chủ hay tài nguyên mà họ muốn kết nối.)
Trên đây là những thông tin chi tiết về Webhook là gì? Hy vọng bài viết đã cung cấp những thông tin hữu ích giúp cho việc xây dựng và phát triển website của bạn trở nên thuận tiện và dễ dàng hơn. Chúc bạn thành công!
Những lưu ý quan trọng khi bạn sử dụng Webhook[/caption]
- Trước tiên, Webhook cung cấp dữ liệu đến ứng dụng của bạn và có thể không làm phiền bạn khi bạn yêu cầu. Tuy nhiên, nó cũng đồng nghĩa với việc dữ liệu có thể bị mất trong trường hợp ứng dụng bị lỗi. Ngoài ra, nếu ứng dụng đã xử lý yêu cầu nhưng không thành công, ứng dụng có thể chứa dữ liệu trùng lặp. Do đó, để chuẩn bị cho các lỗi ứng dụng, bạn cần biết chính xác cách nhà cung cấp webhook xử lý phản hồi.
- Thứ hai, Webhook có thể xử lý nhiều yêu cầu cùng một lúc vì vậy nếu nhà cung cấp cần thực hiện nhiều sự kiện, hoặc nếu nhiều yêu cầu liên tục được gửi đến khách hàng, có thể dẫn đến DDoSing (một dạng tấn công mạng, cản trở các dịch vụ, làm người dùng không kết nối được đến máy chủ hay tài nguyên mà họ muốn kết nối.)
Trên đây là những thông tin chi tiết về Webhook là gì? Hy vọng bài viết đã cung cấp những thông tin hữu ích giúp cho việc xây dựng và phát triển website của bạn trở nên thuận tiện và dễ dàng hơn. Chúc bạn thành công!